Adding web pages to your dashboard can be a great way to display relevant information to your team...
Dashboards - Adding HTML
Dashboards – Add HTML
In this article, we will review how to add HTML to a Birst dashboard. Adding HTML to a dashboard can help to customize and enhance the dashboard's appearance and functionality. Even if you are not an expert with HTML, it is a simple process that can be achieved with just a few clicks.
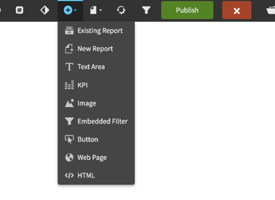
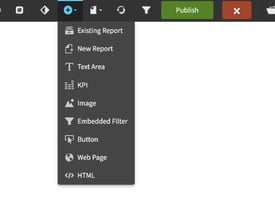
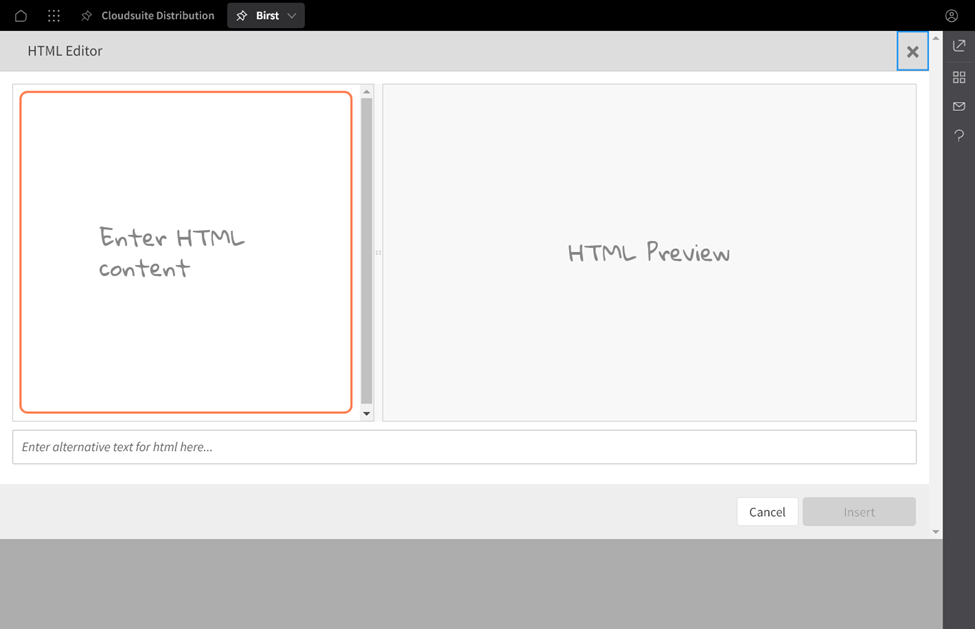
To begin, simply click the plus symbol to insert something to your dashboard and choose HTML. From there, you can insert a simple HTML snippet that you found on the web or create your own. Once you have inserted the HTML onto your dashboard, you can preview it and make any necessary adjustments to ensure it looks great.
Key Takeaways
- Adding HTML to a Birst dashboard can enhance its appearance and functionality.
- Even if you are not an expert with HTML, it is a simple process that can be achieved with just a few clicks.
- You can insert a simple HTML snippet that you found on the web or create your own to customize your dashboard.
Accessing Birst Dashboard

To add HTML to a Birst dashboard, simply need to follow the steps below:
- Click on the plus symbol located on the dashboard.
- Select "HTML" from the options provided.
- Copy and paste the HTML snippet into the provided field.
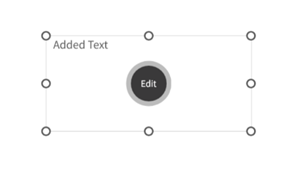
- Preview the HTML snippet to ensure it looks as expected.
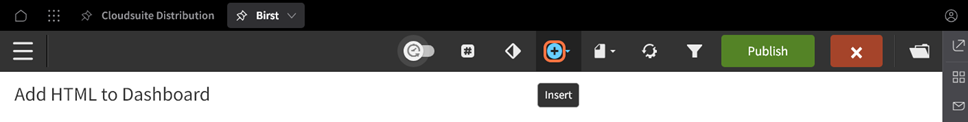
- Click "Insert" to add the HTML snippet to the dashboard.
One does not need to be an expert in HTML, it is still easy to add HTML to my dashboards using Birst. While my example dashboard may not look great, it is possible to create much more visually appealing dashboards with the use of HTML.
Adding HTML to Dashboard
To add HTML to a Birst dashboard, simply click the plus symbol and choose HTML. If you are not an HTML expert, you can find a simple snippet online and paste it into the HTML editor. Once you have done this, you will be able to see a preview of your HTML code. All you need to do is insert this code into your dashboard.
It is important to note that the appearance of your HTML code will depend on the design of your dashboard. If you have a well-designed dashboard, your HTML code will look great. Adding HTML to your dashboard is a simple process that can enhance the functionality and design of your dashboard.
Inserting HTML Snippet
To add HTML to a Birst dashboard, simply click the plus symbol and select HTML. Even if you are not an expert with HTML, it is still easy to insert a snippet. Just find a simple snippet on the web and paste it into the HTML box. A preview of the snippet will appear, and you can then insert it onto your dashboard. Keep in mind that the appearance of the snippet may vary based on the design of your dashboard. If you have a well-designed dashboard, adding HTML is a simple way to enhance its functionality.

Conclusion
Adding HTML to a Birst dashboard is a simple process that can be done in just a few clicks. All you need to do is click on the plus symbol and select HTML. Even if you are not an expert with HTML, you can easily find simple snippets on the web and paste them into your dashboard. The preview feature allows you to see how your HTML will look on the dashboard before you insert it. While the example used in this demonstration may not look great on an ugly dashboard, it is easy to imagine how much better it would look on a well-designed dashboard. Limited simple steps are needed to add HTML to your dashboards and create a more dynamic and engaging experience for your users.
Learn at your pace

Dragon Den is an Agile Dragon Group community focused on all aspects of Birst knowledge and development. Whether it is our free content or our paid training, we are here to support you throughout your Birst journey, from building your first dashboard to building your Birst solutions.
- Creating dashboards
- Creating reports
- Adding filters
- Manage user access