In this article, I will demonstrate how to add images to a Birst dashboard. Adding images to a...
Dashboards - Adding Images
In this article, I will demonstrate how to add images to a Birst dashboard. Adding images to a dashboard can help to make it more visually appealing and can provide additional context to the data being presented. By following a few simple steps, you can easily add images to your dashboard and customize their size and position.
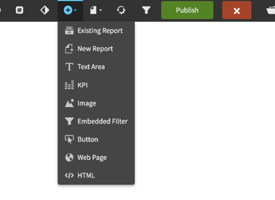
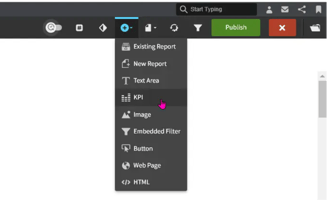
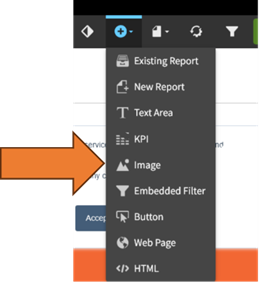
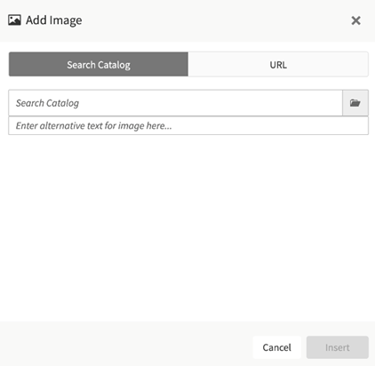
To add an image to your dashboard, simply click the plus sign and select "image". From here, you can add an image from your catalog or from a URL. If you choose to upload an image from your catalog, you will need to first upload the image to your catalog within the space. Once you have selected your image, you can adjust its size and position on the dashboard to fit your needs.
Key Takeaways
- Adding images to a dashboard can enhance its visual appeal and provide additional context to the data being presented.
- Images can be added to a dashboard from your catalog or from a URL.
- Once an image is added to a dashboard, it can be adjusted in size and position to fit your needs.
Dashboard Overview
To start, click on the plus icon and select "image". Images can be added to the dashboard from the catalog or through a URL. If you want to upload an image, you need to first upload it to your catalog within the space and then add it to the dashboard.
To add an image from the catalog, use the search to locate the image file that you have d in my private folder. Once I have made the selection, I will simply click "insert". After the image is on the dashboard, I can adjust its size and move it to anywhere on the dashboard.
Adding an image to the dashboard is a simple process that can enhance the visual appeal of the dashboard.
Adding Images
To add an image to the dashboard, I simply need to click on the plus button and select "image". Images can be added to the dashboard either from the catalog or from a URL. If I want to upload an image, I need to first upload it to my catalog within the space and then add it to the dashboard.
To add an image from the catalog, I just need to search for it and select it from my private folder. Once I have selected the image, I can simply click on "insert" to add it to the dashboard. Like other dashlets, I can adjust the size of the image and move it anywhere on the dashboard.
Adding images to the dashboard is a simple process that can be done in just a few clicks.
Image Source Options
To add images to the dashboard, I need to click on the plus sign and select "image." Images can be added to the dashboard either from the catalog or from a URL. If I want to upload an image, I need to first upload the image to my catalog within the space and then add it to the dashboard.
To search for an image in the catalog, I can simply type in the name of the image or browse through the folders. Once I have found the image I want to add, I can click "insert" to add it to the dashboard.
Once the image is on the dashboard, I can adjust its size and position it anywhere I want on the dashboard. It's that simple!
Uploading Images to Catalog 
To add images to a dashboard, start by clicking the plus sign and selecting "image". Images can be added to the dashboard either from the catalog or from a URL. To use an uploaded an image, I need to first upload the image to my catalog within the space, and then I can add it to the dashboard.
Search for the image in the catalog, using the search bar and selecting the folder where the image was uploaded the image. Once I have found the image, I will simply click "insert". The image will then appear on the dashboard like other dashlets, and I can adjust its size and position as needed.
Overall, adding an image to the dashboard is a simple process that involves uploading the image to the catalog and then inserting it onto the dashboard.
Adjusting Image Size and Position
To add an image to the dashboard, clicked on the plus icon and selected "image." Images can be added to the dashboard either from the catalog or from a URL. If you want to upload an image, you need to first upload the image to your catalog within the space and then add it to the dashboard.
To search for an image in the catalog, I clicked on "search catalog" and found the logo that I had previously uploaded to my private folder. Once I selected the image, I clicked "insert" to add it to the dashboard.
After adding the image, I was able to adjust its size and position on the dashboard, just like other dashlets. This allowed me to customize the dashboard to my liking and ensure that the image fit in seamlessly with the other content.
Overall, adding and adjusting images on the dashboard was a simple process that allowed me to enhance the visual appeal of my dashboard.
Learn at your pace

Dragon Den is an Agile Dragon Group community focused on all aspects of Birst knowledge and development. Whether it is our free content or our paid training, we are here to support you throughout your Birst journey, from building your first dashboard to building your Birst solutions.
- Creating dashboards
- Creating reports
- Adding filters
- Manage user access